-
Paper Information
- Previous Paper
- Paper Submission
-
Journal Information
- About This Journal
- Editorial Board
- Current Issue
- Archive
- Author Guidelines
- Contact Us
International Journal of Web Engineering
2012; 1(1): 6-10
doi: 10.5923/j.web.20120101.02
Metadata Methods for Improving Usability in Moodle
Bogdan Dragulescu , Iasmina Ermalai , Marian Bucos, Radu Vasiu
Faculty of Electronics and Telecommunications, “Politehnica” University of Timisoara, Timisoara, 300223, Romania
Correspondence to: Bogdan Dragulescu , Faculty of Electronics and Telecommunications, “Politehnica” University of Timisoara, Timisoara, 300223, Romania.
| Email: |  |
Copyright © 2012 Scientific & Academic Publishing. All Rights Reserved.
Extraction of web information has, so far, relied mostly on the human user’s dexterity and patience. Lately, these practices have slowly but steadily changed direction, turning towards offering various automated solutions for processing web data. The main objective was to relieve the effort of the user. Automated solutions rely on the standards used to publish information on the web. Microformats and RDFa are amongst these standards. They are simple and easy to use methods for adding structure and meaning to the content. This paper presents several methods for republishing user contact information inside the well-known Moodle LCMS, leading thus to the increase of its usability. The chosen approach was that of a block, used to integrate hCard, vCard and QR codes into Moodle. The premises were that correct information extraction (contact information, calendar events, and locations) was equally, if not even more important in eLearning environments. The present model allows future extensions, so as to improve the publishing process for data regarding events (vCalendar, hCalendar, iCal) and locations.
Keywords: Moodle, microformats, hCard, vCard, QR
Article Outline
1. Introduction
- Moodle is one of the most used VLEs (Virtual Learning Environments). It is a free technology, which allows universities to create online courses in a simple manner. The software can be downloaded and used on any computer, having the ability to adapt to different needs, from sites with only one tutor, to universities with thousands of students. Studies carried on at our University revealed the fact that Moodle is by far the most used learning management system, both in Romania, as well as worldwide[1]. The “Politehnica” University of Timisoara has been using, since 2009, two implementation of Moodle.Moodle and other content management systems use the World Wide Web to manage and deliver content. Since in the last years the Web has been slowly but steadily evolving towards adding meaning to content (the Semantic Web), it appears only natural to also try to follow this trend in the online educational environments. Microformats and RDFa are a first major step towards this desideratum and the present paper proposes methods of integrating them in the online framework used at the “Politehnica” University of Timisoara.Microformats are simple standards used as frameworks for intelligently publishing content on the Web. The number of web pages that use hCard - one of the Microformats – has surpassed 2 billion[2].vCards, the predecessors of hCards, are the most common electronic business cards, used by many applications to store personal data.QR codes are two-dimensional barcodes that have gained a lot of ground lately, mostly due to the increasing use of smartphones. Although initially used for tracking parts in vehicle manufacturing, QR codes are now used in a much broader context, including both commercial tracking as well as convenience-oriented applications aimed at mobile phone users (mobile tagging).Both QR codes, as well as vCards, are supported on most mobile operating systems, offered by default by the OS (operating system) or by third party applications, as it can be seen in Table I.
2. vCards, hCards, RDFa
- The success of the Internet encouraged new forms of communication but even if its growth was exponential, it still remained mostly oriented towards the human reader. This is the reason why there is an urgent and continuous need for the automation of content processing on the Internet. Researchers and web enthusiast worldwide are trying to develop programs capable of understanding and processing data from the Web, trend known as the Semantic Web.According to the definition given by Tim Berners-Lee in 2001, “The Semantic Web is not a separate Web but an extension of the current one, in which information is given a well-defined meaning, better enabling computers and people to work in cooperation.”[5]
2.1. vCards and hCards
- Microformats appear at this moment as a way of attenuating the gap between present and future web. They are designed for humans and machines both and they work with existing tools and on existing browsers. Microformats actually represent class names which enhance the semantic of web pages. Microformats are simple, yet structured methods, based on existing standards (HTML and CSS) and used for adding more meaning to web pages, in order to better indicate people, companies, events, reviews, tags, and so on[6, 7]. hCard is currently the most used Microformat; it is actually a 1:1 representation of vCard in semantic HTML.vCard is “the electronic business card”; it automates the exchange of personal information (name, address, telephone numbers, email addresses, graphics and multimedia, geographic and time zone information) between different applications [8].Digg, Dreamweaver (Microformats Extension supporting hCard, hCalendar, XFN, rel-tag, relg-licence), Drupal, Eventful, Facebook, Flickr People and Photos, Google (Chrome, Search, Blogger, Creative Commons Search, Maps), Internet Explorer, LinkedIn, Magnolia, phpMicroformats, Technorati (Contact Feed Service, Events Feed Service, Microformats Search, Search, Tags), Upcoming, WordPress, Yahoo (Creative Commons Search, Local, Tech, UK Movies), and Pingerati[9] are only a few of the web applications that have implemented Microformats.Recent browser versions, like Firefox 3.0 have built-in support for microformats while older versions can be adapted by adding plug-ins like Operator, BlueOrganizer, Tails or Tails Export. Internet Explorer 7 and 8 uses Oomph as a plug-in for Microformats. Chrome uses Michromeformats as an extension and Android uses Mosembro. Other browsers with a consistent effort in this direction are Flock and Safari[10]. Plug-ins usually convert hCards into vCards, offering hence the possibility of saving the information into desktop applications.According to ReadWriteWeb, Google stated at the Semantic Technologies conference that it had been using structured data open standards such as microformats and RDFa for rich snippets feature and also that microformats were far more common for this feature[11].
2.2. RDFa
- Resource Description Framework, known as RDF, “is a standard model for data interchange on the Web”[12], a method for “processing graphs of data and sharing them with another people”, as well as with machines[13].RDFa is a subset of RDF, that evolved after microformats[14], but sought to follow its basic philosophy, offering a simple method for enriching web pages with semantic content; the result is web content readable by both humans, as well as machines. RDFa basically consists of a set of XHTML attributes which are used “to augment visual data with machine-readable hints”[15].
3. QRs
- A QR (Quick Response) Code is a two-dimensional barcode which can be read by a smartphone or a computer. QR codes emerged from the necessity of embedding more information in the bar codes and were released in 1994[16].Bernard Silver made the first step towards barcodes in 1948, after overhearing a conversation between one of the deans of Philadelphia’s Drexel Institute of Technology and a food chain president, the latter one pleading for the necessity of “undertaking research on capturing product information automatically at checkout”[17]. The patent for barcodes was granted to Woodland and Silver in 1952 and in 1962 they sold it to Philco. The first true barcode system was installed in 1969 by Computer Identics and in 1974 “a single pack of chewing gum became the first retail product sold with the help of a scanner”[17].The classical 1D bar code (synonymous with Universal Product Code – UPC – and European Article Number - EAN) contains information in only one direction, whilst a 2D or matrix bar code contains information both in the vertical, as well as in the horizontal direction. Examples of 2D barcodes include, amongst many others, QR (Quick Response), Data Matrix, and Aztec codes[18].QR codes are capable of encoding any type of data (numeric and alphabetic characters, symbols, binary, control codes, Kanji, Kana) in approximately one-tenth of the space of traditional barcodes. They have error correction capabilities and are readable from any direction in 360°[19].
 | Figure 1. Example of QR code |
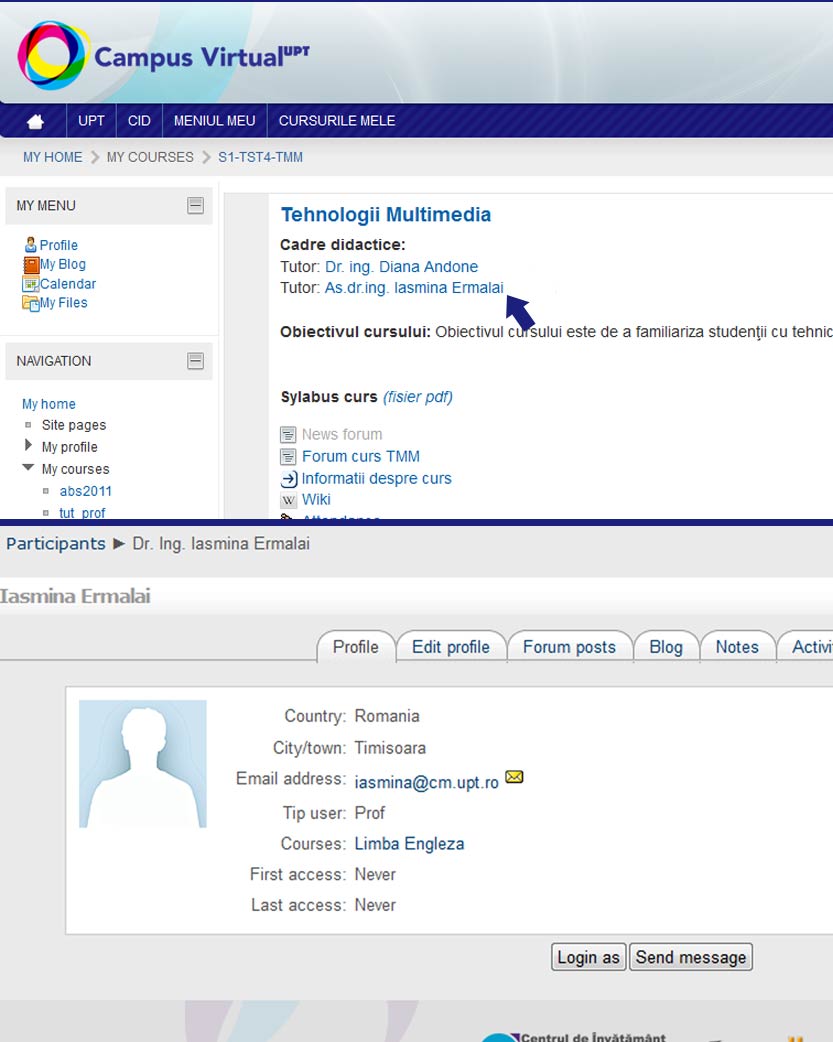
 | Figure 2. Publishing tutors’ personal data in the original system |
4. Using hCard, vCard and QR Code in Moodle
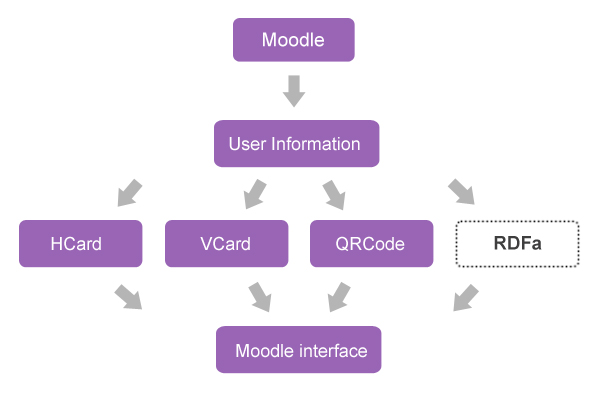
- As presented in the Introduction, in Moodle the process of saving the tutors’ personal data into an electronic agenda is rather difficult. First the user has to click on the tutor’s name, and then he is redirected to a page with the required information, which he has to manually insert into the application of choice. This process is illustrated in Figure 2.This is a laborious process which can lead to the loss of information. The correct distribution of user and calendar information is the most important aspect of an eLearning system.We proposed and implemented a Moodle block which extracted the user information from the Moodle database and offered three different ways of displaying it into the Moodle interface: using hCard, vCard and QR code (Figure 3). We used the Moodle database driver in order to obtain user data from the system. This way we also ensured portability for future versions of the open source LMS (learning management system). The information is then processed and exported in hCard and vCard formats.
 | Figure 3. User information processing diagram |
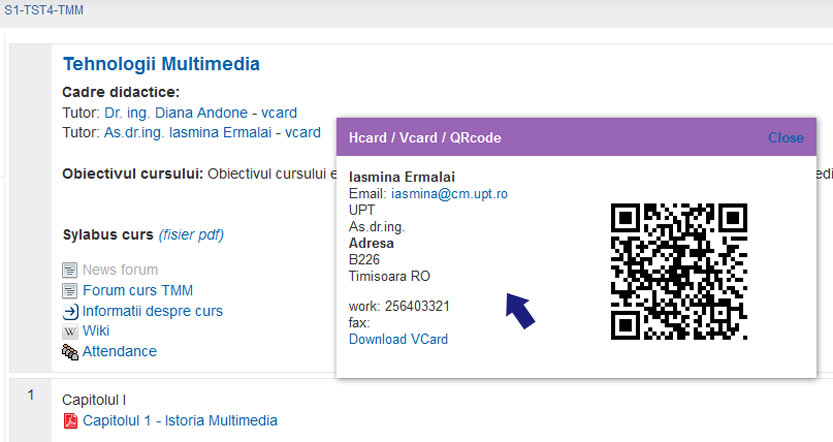
 | Figure 4. Publishing tutors’ personal data with QR code |
4.1. Generating the QR Codes
- The QR code can be read by a mobile phone with a photo camera and a QR reader installed. The result is a business card of the tutor, containing the information retrieved from the Moodle database, information which can be easily saved in the telephone’s contacts list.We had two possibilities to accomplish the task mentioned above: the vCard generated by our application could be encoded directly into the QR image, or we could encode a link to the vCard. In the eventuality we would choose to add more data to the vCard in the future, the QR image would be too big to accommodate all the extra information. Because of this reason, we chose the second solution for our implementation (Figure 4). To encode the desired information into QR images, Google Chart Tools were used. They are a free API (application programming interface) that generates charts from a list of data provided in the URL. The main advantage of using an external API for generating the QR images is the reduction of the necessary processing power.Google API appears to be the perfect solution at this time, as its’ limit is of 250.000 accesses/day[22], while the Moodle implementation used by the University has only 5000 visits/day. When the number of visits will grow as to reach the mentioned limit, or when independence from Google will be desired, the following approach could be followed: one QR image could be generated for each person and then stored in the database. This would be possible on account of the fact that the information stored in the QR image is actually a link where parameters are user specific.
4.2. Generating the vCards and the hCards
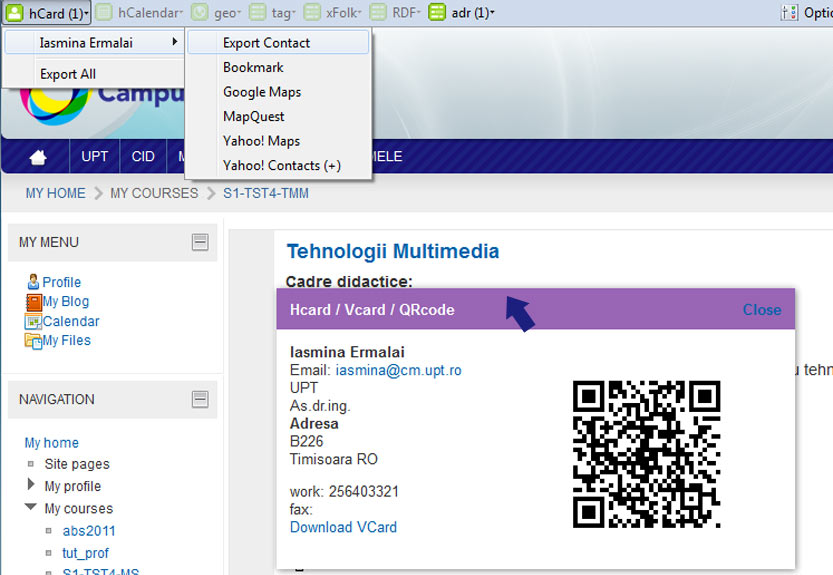
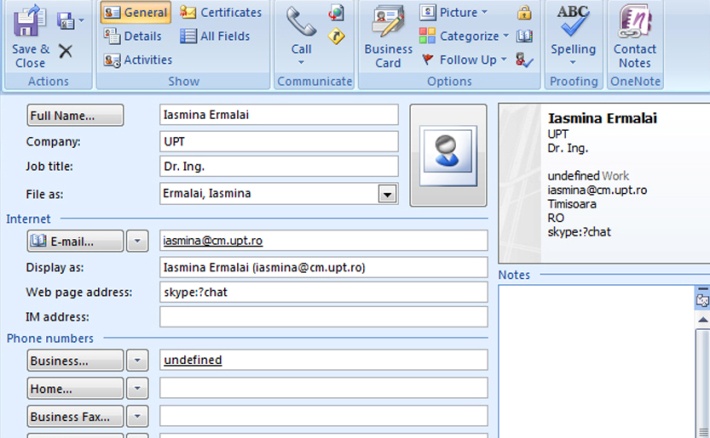
- Another standard used in parsing the information is vCard. The user is offered the possibility to directly download and save the data into a desktop application like Outlook, into an online application like Yahoo! Contacts, or in the mobile phone, by reading the information from the QR code.Vcards can be exported dinamically from the system by accessing an internal link which contains the variables needed to obtain the user contact information from the database. The structure of the application allows it to act as an API for other software, ensuring thus easy data exchange between Moodle and other web sites.A PHP class was used for generating the vCards. This class generates the desired format based on an associative array which contains the contact information of the tutor, extracted from the Moodle database. The PHP class has two methods: build() – used for generating the vCard upon the delivered information – and download() for generating the .vcf file with the right headers.Last, but not least, hCard was also used to display the tutor’s data into the same popup window. The benefits of this method are the following:- search engines can faster and better retrieve the information;- using a plug-in like Operator for Mozilla (Figure 5), various actions are available: saving the information into Outlook (Figure 6), Yahoo! Contacts, Bookmark it, locate the position on Google Maps and so on.Instantiating a standard hCard template containing the information drawn from the Moodle database is the method used for generating the hCard. In order to achieve this, a PHP class was built. This class is supposed to contain all the methods needed for instantiating different microformats in the future. At this time it only contains the chreateHCard() method, which generates the hCard.AJAX was used for loading the hCard module page, this being the reason why the Operator plugin can access only one hCard at a time. On a second request the previous hCard will be replaced with the current one.
 | Figure 5. Publishing tutors’ personal data with hCard |
 | Figure 6. Saving the information in Outlook |
5. Discussions and further work
- The present paper describes a solution proposed to improve human and machine access to contact information from Moodle. The operating mode of the application consists in extracting contact data using Moodle databases driver and republish it in a more user friendly manner (vCard, hCard and QR).The default Moodle interface offers a slow and laborious contact information extraction, leading sometimes to the alteration or loss of data. In order to deal with these problems and therefore improve the application’s usability, the following steps were taken:- We used the Moodle database driver to extract the user contact information from the database; this way we ensured the portability of the block towards new versions of Moodle;- We generated hCards and vCards for fast and easy access of the contact information;- We used QR codes for mobile tagging, so that vCards can be imported into smartphones.- All these features brought by the new block sought to increase the usability and extensibility of Moodle, without changing the core of the application.Another solution for publishing information in a machine readable way is to use RDFa to encapsulate rdf triples in a web page. RDFa only works with XHTML 1.1 documents. This may be an impediment, as the version of Moodle currently being used at the University is built on XHTML 1.0. A solution to this problem would be to modify the Moodle theme to make it compliant with XHMTL 1.1 standard.Although microformats provide an easy way to encapsulate information in HTML, they fail to provide independence and extensibility. It is technically possible to create or personalize a microformat, but it is not recommended, nor made easy by the parsing architecture[23].If in the future it is necessary to add information that is not defined in the hCard microformat standard, we will have to implement RDFa, and to update the current Moodle theme.Future developments include the implementation of calendar and location information by using the appropriate microformats and encapsulation.We also plan to extend the vCard’s API so that it would have more customizable features and to adapt it to calendar and location data, ensuring consequently the interoperability between Moodle and other software tools.We plan to use RDFa if extension of the contact data structure is needed. Also, calendar and location information will be added in next development stages.
References
| [1] | Mihai Onita, "Contributii la utilizarea noilor tehnologii informationale in invatamantul electronic," Ph.D. thesis, "Politehnica" University of Timisoara, 2011. |
| [2] | Tantek Çelik, microformats.org at 5: Two Billion Pages With hCards, 94% of Rich Snippets (2010), [Online], Available: http://microformats.org/2010/07/08/microformats-org-at-5-hcards-rich-snippets, Jul. 2010. |
| [3] | Inc. Gartner, Gartner Says Worldwide Mobile Device Sales to End Users Reached 1.6 Billion Units in 2010; Smartphone Sales Grew 72 Percent in 2010 (2011), [Online], Available: http://www.gartner.com/it/page.jsp?id=1543014. |
| [4] | Nigel Bevan, "Measuring usability as quality of use," Software Quality Journal, vol. 4, pp. 115-130, 1995. |
| [5] | Tim Berners-Lee, James Hendler, Ora Lassila, "The Semantic Web," New York, 2001. Available: http://www.sciam.com/ article.cfm?id=the-semantic-web. |
| [6] | Emily Lewis, Microformats Made Simple. Berkeley, 2009. |
| [7] | Tantek Çelik, Microformats, Building Blocks, and You (2007), [Online], Available: http://tantek.com/presentations/ 2007/05/microformats-bb-you/. |
| [8] | Internet Mail Consortium, vCard Overview [Online], Available: http://www.imc.org/pdi/vcardoverview.html, March 2011. |
| [9] | Microformats.org, Microformats Implementations (2010), [Online], Available: http: //microformats.org /wiki / implementations, Jul. 2010. |
| [10] | Microformats.org, Browsers (2010), [Online], Available: http://microformats.org/wiki/browsers, Jul. 2010. |
| [11] | Richard MacManus, Google's Semantic Web Push: Rich Snippets Usage Growing (2010), [Online], Available: http://www.readwriteweb.com/archives/google_semantic_web_push_rich_snippets_usage_grow.php. |
| [12] | RDF Working Group, Resource Description Framework (RDF) (2004), [Online], Available: http://www.w3.org/RDF/, 2011. |
| [13] | Toby Segaran, Colin Evans, Jamie Taylor, Programming the Semantic Web: O'Reilly Media, 2009. |
| [14] | John Hebeler, Matthew Fisher, Ryan Blace, Andrew Perez-Lopez, Semantic Web Programming: Wiley, 2009. |
| [15] | Ben Adida, Mark Birbeck, RDFa Primer - Bridging the Human and Data Webs (2008), [Online], Available: http://www.w3.org/TR/xhtml-rdfa-primer/, 2012. |
| [16] | QR Code.com, Bar code to 2D Code [Online], Available: http://www.denso-wave.com/qrcode/aboutqr-e.html, March 2011. |
| [17] | Tony Seideman, "Barcodes Sweep the World," American Heritage, 1998. Available: http://www.americanheritage.com /articles/magazine/it/1993/4/1993_4_56.shtml. |
| [18] | Maria Ebling, Ramón Cáceres, "Bar Codes Everywhere You Look," IEEE Pervasive Computing, vol. 9, pp. 4-5, April 2010. |
| [19] | QR Code.com, QR Code Features - High Capacity Encoding of Data [Online], Available: http://www.denso-wave.com /qrcode/qrfeature-e.html, March 2011. |
| [20] | Xiaoyi Jiang, Matthew Ma, Chang Chen, Tsung-Yu Liu, Tan-Hsu Tan, Yu-Ling Chu, "QR Code and Augmented Reality-Supported Mobile English Learning System," in Mobile Multimedia Processing, vol. 5960: Springer Berlin / Heidelberg, pp. 37-52. |
| [21] | [21]Liu Tsung-Yu, Tan Tan-Hsu, Chu Yu-Ling, "2D Barcode and Augmented Reality Supported English Learning System," in Computer and Information Science, 2007. ICIS 2007. 6th IEEE/ACIS International Conference on, 2007, pp. 5-10. |
| [22] | Google Code, Google Chart Tools / Image Charts (aka Chart API) (2011), [Online], Available:http://code.google.com/intl/ro-RO/apis/chart/docs/making_charts.html. |
| [23] | Adida Ben, "hGRDDL: Bridging microformats and RDFa," Web Semantics: Science, Services and Agents on the World Wide Web, vol. 6, pp. 54-60, 2008. |
 Abstract
Abstract Reference
Reference Full-Text PDF
Full-Text PDF Full-Text HTML
Full-Text HTML