-
Paper Information
- Next Paper
- Previous Paper
- Paper Submission
-
Journal Information
- About This Journal
- Editorial Board
- Current Issue
- Archive
- Author Guidelines
- Contact Us
Computer Science and Engineering
p-ISSN: 2163-1484 e-ISSN: 2163-1492
July, 2012;
doi: 10.5923/j.computer.20120001.04
Uma Avaliação HeurÍStica da Usabilidade de Interfaces Web
Ana Paula Afonso 1, Jorge Reis Lima 2, Manuel Perez Cota 3
1Informática ISCAP Porto, Portugal
2Informática Universidade do Porto Porto, Portugal
3Informática Universidade de Vigo Vigo, Espanha
Correspondence to: Ana Paula Afonso , Informática ISCAP Porto, Portugal.
| Email: |  |
Copyright © 2012 Scientific & Academic Publishing. All Rights Reserved.
O PAI, Projeto de Avaliação de Interfaces, investiga o grau de usabilidade de interfaces aplicado num caso de estudo de um sítio Web de uma secretaria de uma Escola do Ensino Superior. O conceito de usabilidade de uma aplicação Web é crucial pois, um elevado grau de usabilidade, reflete que os utilizadores realizam as suas tarefas com facilidade, rapidez e satisfação. A avaliação da usabilidade procura identificar problemas específicos na interface e é em si mesma um processo que pode ser aplicado usando vários métodos. Um desses métodos de avaliação da usabilidade de um sítio Web, a avaliação heurística, é demonstrado através da verificação da conformidade do sítio Web com um conjunto de diretrizes desenvolvidas pela UserFocus1, e amplamente aceites e divulgadas na comunidade científica. Deu excelentes resultados embora tenha o inconveniente, pela sua completude e análise exaustiva, ser muito trabalhoso e demorado no seu uso total como se demonstra.
Keywords: Component Interfaces, SÍTio Web Dinâmicos, Usabilidade, Interação HomemComputador, MÉTodos de Avaliação da Usabilidade, Avaliação HeurÍStica
Article Outline
1. Introdução
- O PAI[1] é uma investigação de como avaliar a usabilidade de interfaces de sítios Web. Esta avaliação é objetivada num estudo de caso, dirigido ao sítio Web da secretaria de uma Escola do Ensino Superior. O PAI tem como objetivo primário apresentar soluções eficazes relativamente às questões de usabilidade detetadas. Visa aumentar o desempenho e garantir que a interface de um sítio Web vai ao encontro das expectativas do utilizador, particularmente em termos de facilidade de navegação e de rapidez no acesso aos conteúdos.
1.1. Contexto do PAI
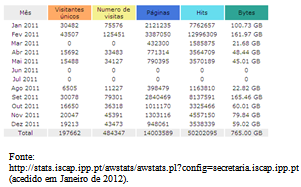
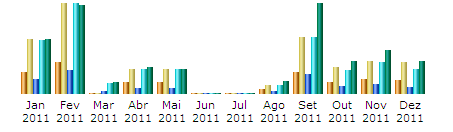
- Esta investigação foi conduzida no Instituto Superior de Contabilidade e Administração do Porto, ISCAP, na região do grande Porto. É uma escola superior, com 125 anos de existência. A comunidade iscapiana tem cerca de 3600 pessoas de corpo discente, mais 300 docentes e uma centena de funcionários, para além dos convidados. Esta dimensão requer um funcionamento eficiente da secretaria, quer no âmbito administrativo, quer no âmbito letivo. Grande parte das funções administrativas e letivas necessárias são executadas a distância, ou seja, através de uma secretaria virtual.A previsão de forte adesão pela comunidade iscapiana revelou-se bem sucedida (ver Tabela 1), de tal modo que o modelo foi adotado por todas as sete escolas do Instituto Politécnico do Porto, onde o ISCAP se insere, o maior Politécnico do País. (Em 2012 mais de 18 mil estudantes frequentam as sete Escolas do Politécnico do Porto, localizadas em seis cidades do distrito do Porto).
|
2. A Interação Homem-Computador, IHC. Perspetiva
- A interface de um sistema computacional deve prioritariamente facilitar a interação com o utilizador, tornando-a natural, fácil e intuitiva.A IHC tornou-se um palco interdisciplinar de um desafiante teste no domínio da aplicação e desenvolvimento da psicologia e das ciências sociais no contexto do desenvolvimento da tecnologia e respetivo uso.
2.1. A importância da IHC no Desenvolvimento de Interfaces
- O extraordinário crescimento da IHC nos últimos 25 anos transformou esta área num fenómeno global à escala mundial. Os profissionais em IHC desenvolveram princípios de desenho, diretrizes e normas que ajudam os programadores a obter consistência, retorno informativo, prevenção de erros, atalhos para utilizadores especialistas e controlo centrado no utente nas interfaces com o utilizador. O sucesso é medido por métricas de desempenho individuais, tais como tempo de aprendizagem, velocidade e taxas de erros, enquanto que a satisfação é avaliada através de questionários detalhados[3]. A elevada contribuição da IHC na melhoria das interfaces foi rapidamente reconhecida pela comunidade académica e o seu campo de ação expandiu-se do ambiente de trabalho do computador pessoal à Web e às interfaces móveis usadas por milhares de milhões de pessoas à volta do mundo.
2.2. A Importância da IHC na Usabilidade das Interfaces
- A usabilidade é um termo central na IHC e foram desenvolvidas várias interpretações para explicar o seu significado: desde “a capacidade de um sistema poder ser usado por humanos de forma fácil e eficaz”[4], “qualidade no uso”[5], até à definição das normas ISO 9241-110:1999, que descrevem até que ponto um sistema computorizado pode ser usado pelos utilizadores de forma a atingir objetivos específicos com eficácia, eficiência e satisfação num dado contexto[6]. Esta é a questão-chave em IHC: melhorar a usabilidade de sistemas interativos de forma a que sejam eficazes, eficientes e de fácil utilização. As investigações no âmbito desta questão originaram um conjunto de diretrizes para melhorar a usabilidade dos sistemas[7], métodos para prever problemas de usabilidade[8],[9] técnicas para testar a usabilidade dos sistemas[10] e originaram várias discussões relativas à medição ou avaliação da usabilidade[11],[12] e[13].A avaliação da usabilidade, AU, usa uma metodologia que permite medir aspetos de usabilidade na interface de um sistema com o utilizador, identificando problemas específicos na interface[14],[15]. A AU é um processo que requer várias atividades, tais como: especificar os objetivos da avaliação, identificar os utilizadores alvo, selecionar métricas de usabilidade, selecionar um método de avaliação e as tarefas a serem executadas, desenhos experimentais, recolher, analisar e interpretar os dados[14],[15],[16] e[17]. O objetivo da IHC é o desenvolvimento e implantação de interfaces “amigáveis”, user-friendly, permitindo ao utilizador realizar as suas tarefas com segurança, eficácia, eficiência e satisfação, ou seja, originando interfaces com elevado grau de usabilidade.
3. Técnicas de Avaliação da Usabilidade AU
3.1. A Funcionalidade e a Usabilidade
- Um dos grandes desafios no desenvolvimento de sistemas computacionais usáveis por pessoas é saber como fazer a transição entre o que pode ser feito — funcionalidade — e como deve ser feito — usabilidade — com o objetivo de satisfazer as necessidades do utilizador.A avaliação da usabilidade, AU, permite identificar problemas específicos na interface de um sistema[5].Seguindo Dix et al.[18] e Rocha & Baranauskas[19] a avaliação tem como objetivos principais: avaliar a funcionalidade do sistema, avaliar a satisfação do utilizador relativamente ao uso da interface, avaliar problemas do funcionamento geral do sistema.
3.2. A Escolha de um Método de Avaliação
- Existe uma grande diversidade de métodos para avaliação de sistemas interativos. Para vários autores[8],[9],[10] e[11] os métodos atuais de AU podem ser agrupadosgenericamente em cinco classes: teste (testing) ou observação direta, inspeção (inspection), inquérito (inquiry), modelação analítica (analytical modeling), simulação (simulation).Normalmente a AU é feita através da combinação de dois ou mais métodos, na perspetiva de detetar diferentes problemas[1].
4. Metodologia de Investigação
4.1. A Metodologia do PAI
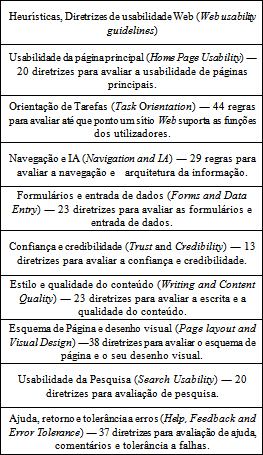
- A metodologia de investigação utilizada no PAI para avaliar a usabilidade começou por seguir o preconizado por Shneiderman[14] através do uso de sessões de testes ao utilizador e do uso de questionários[1]. Como esta investigação é um work in progress, obrigou a uma pesquisa aturada para obter informação relevante que contribuísse para uma avaliação da usabilidade mais completa. Encontrámos na avaliação heurística um complemento importante aos resultados finais entretanto conseguidos com os métodos anteriormente referidos.Com o objetivo de ser completos nesta investigação do PAI, decidiu-se como é comum em muitas áreas, que se estudaria todos os métodos em avaliação em uso para se criar o equivalente de um menor múltiplo comum, isto é, um supermétodo completo e que englobe sem redundãncias todos os existentes e portanto seja abrangente e não deixe de fora qualquer diretriz normativa. Claro que esta filosofia nem sempre resulta mas deve sempre ser verificada num estudo completo de um problema.Após a pesquisa de fontes, ida a seminários e workshops[28] sobre o problema, concluí-se que para verificar o conjunto de regras descritas nas diversas fontes, a melhor solução era usar um sistema já desenvolvido e aplicado pela empresa UserFocus[28].O sistema de verificação desenvolvido pela UserFocus Corporation é baseado na compilação e integração de diversas fontes, sendo[29] as principais:– Verificações na ISO 9241-110 (Checkpoints in BS EN-ISO 9241-110: Ergonomics of human system interaction — Part 110: Dialogue principles).– Dez princípios de usabilidade e aplicação na Web (Jakob Nielsen’s 10 usability principles (and the Web-related derivatives of these principles).–As 187 diretrizes para um desenho eficaz na Web (The 187 guidelines for effective Web design and usability described in usability.gov’s “Research-Based Web Design & Usability Guidelines).– As melhores práticas na Web (Best practice on the Web, as revealed through our consulting experience with clients in a variety of sectors).Para se aplicar este método à investigação da interface do sítio Web escolhido constituíram-se cinco grupos de avaliadores para participarem no estudo. Os participantes foram contatados pessoalmente solicitando-lhes estar em sessões de avaliação do grau de conformidade de quinze ecrãs (Ver seção IV, parte B) e usando um conjunto de nove heurísticas.Os resultados foram obtidos preenchendo uma folha de cálculo disponibilizada no sítio Web da organização que desenvolveu o conjunto de heurísticas, UserFocus, onde figuram, agrupados por heurística (nove no total), todos os pontos de verificação (247 no total) a serem testados em cada interface (ecrã). Uma lista abreviada das heurísticas utilizadas é apresentada na Tabela 2.Estas diretrizes têm o benefício de um consenso internacional já estabelecido e aceitação na comunidade científica. Além disso podem ser aplicadas a qualquer sistema interativo.[29].A seleção dos ecrãs analisados foi feita com base nas funcionalidades mais utilizadas no sítio Web da secretaria, para se detetar os problemas de usabilidade nos ecrãs de utilização mais frequente, que é precisamente um dos objetivos principais deste estudo.
|
4.2. Estudo de SÍTios Web com Ecrãs Gerados Dinamicamente
- O sítio Web em estudo, tal como muitas das interfaces Web atuais, usa as modernas facilidades de geração de código que permitem criar no momento os ecrãs, dinamicamente, com a vantagem da personalização da resposta do sítio para cada pedido (query) dos utilizadores.Obviamente esta enorme variedade de ecrãs, que resulta da “explosão” combinatória dos elementos possíveis de constituir a interface, arrasta o problema da impossibilidade de se poder analisar todos os ecrãs suscetíveis de serem gerados que são sempre em número elevadíssimo.É este um dos novos problemas de avaliação de sítios Web com geração dinâmica de ecrãs: a impossibilidade prática de se analisar a totalidade dos ecrãs, neste caso concreto do sítio Web da secretaria, não só por falta de meios humanos mas também porque a análise exaustiva implicaria verificar a conformidade de cada ecrã com 247 questões para cada um. Houve assim que decidir que ecrãs deviam ser objeto de avaliação de usabilidade. Com efeito, sendo os ecrãs gerados dinamicamente, vários dos ecrãs repetem-se Com pequenas variações (por exemplo, as barras laterais esquerdas e superior mantêm-se na maioria das vezes).Analisou-se quais são quase iguais e quais são bastante diferentes e estudou-se os essencialmente diferentes. A lista dos ecrãs estudados foi a seguinte:1. Página inicial2. Notas3. Mensagens4. Propinas5. Transferências6. Plano de curso7. Sistema8. Certidões/Diplomas9. Calendário de Exames10. Cursos11. Atualizar os dados pessoais12. Listagem de horários13. Histórico14. Regime de avaliação15. InscriçõesPara o estudo de cada ecrã utilizou-se a folha de cálculo, semiautomatizada, disponibilizada no sítio Web da empresa UserFocus[28], que calcula automaticamente a pontuação final para cada uma das diretrizes após a resposta a 247 questões para cada ecrã.Sendo este procedimento muito intensivo em trabalho, a solução ideal afigura-se ser uma maior automatização das diretrizes, ou seja, a aplicação de uma ferramenta que executasse a análise de todo o sítio Web com uma intervenção mínima do avaliador. Porém, como o estudo[15] mostra, esta não é uma solução completamente viável.
5. Resultados do PAI
- A avaliação heurística foi aplicada usando as diretrizes da UserFocus e os resultados obtidos com a metodologiadescrita na seção anterior, IV secção parte A, são apresentados a seguir:
5.1. Resultados da Avaliação Quantitativa
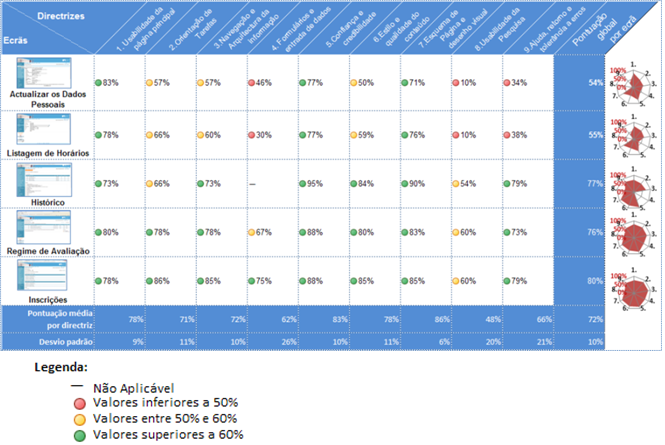
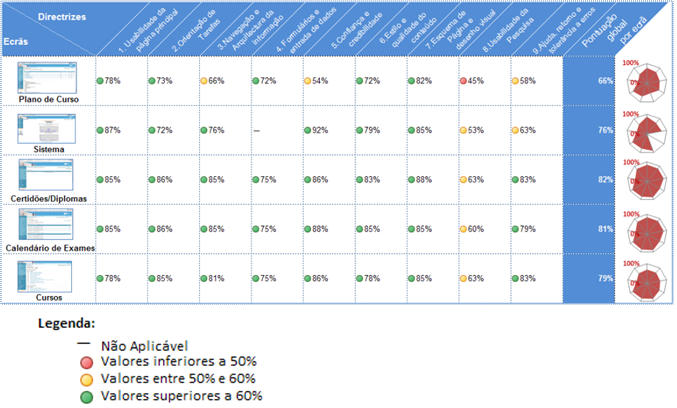
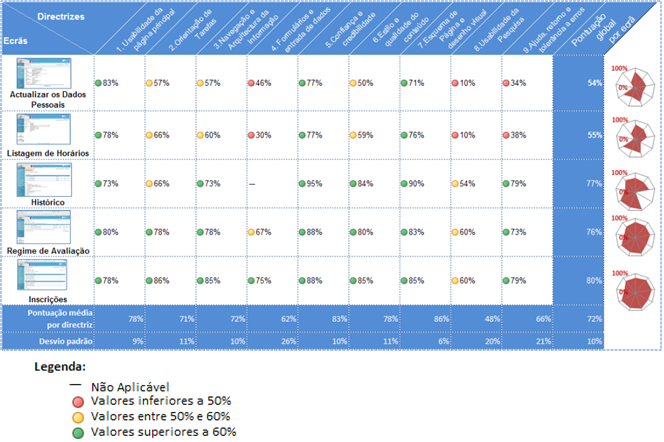
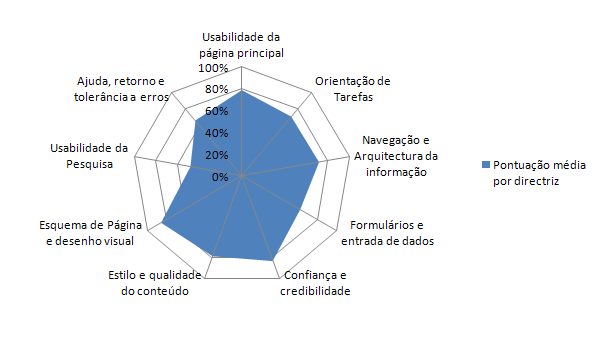
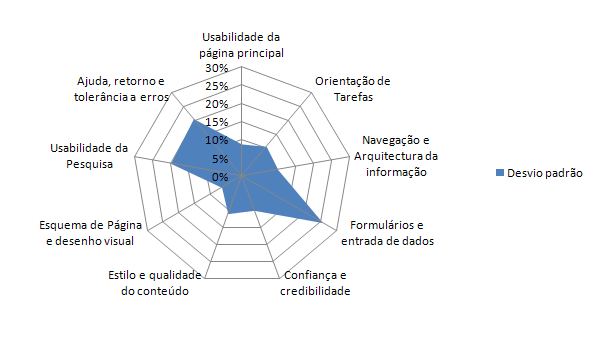
- De novo chama-se à atenção que um estudo preliminar dos diferentes ecrãs usados revelou que a análise de conformidade deveria incidir sobre quinze ecrãs essencialmente distintos. É um número elevado de ecrãs. Acresce ainda que a metodologia de análise da UserFocus é muito intensiva em trabalho. Com efeito cada ecrã exige uma análise e respostas a nove folhas de cálculo (agrupadas num livro) com um total de 247 questões para cada ecrã.Assim esta avaliação quantitativa foi extremamente trabalhosa: avaliou-se a conformidade de quinze ecrãs utilizando um conjunto de 247 questões gerando um total de quinze livros num total de 247x15=3705 operações. Obviamente estas mais de 37 centenas de operações resultam num estudo muito exaustivo dos ecrãs utilizados mais frequentemente no sítio Web.O elevado número de itens em análise acarreta também o problema de como apresentar de modo razoável e sumário esta enorme quantidade de informação obtida, para ser facilmente utilizável num relatório eficaz do diagnóstico da AU no sítio Web analisado. Como melhor método de apresentação para os resultados obtidos na análise dos quinze ecrãs assentou-se na síntese do seu conjunto que foi efetuado na Tabela 3 (partes 1/3, parte 2/3 e parte 3/3).Pretendeu-se identificar a “pegada” caraterística de cada ecrã para o que se elaborou um gráfico tipo radar para cada ecrã (Ver a última coluna da Tabela 3). Além da pegada, o gráfico permite identificar rapidamente, por inspeção visual, quais as diretrizes menos conseguidas na interface, que correspondem no gráfico radar a “raios” mais curtos.Esta tabela deve ser vista na perspetiva de sintetizar 247 questões para cada um dos quinze ecrãs analisados heuristicamente. A análise da última linha da tabela mostra que a pontuação obtida por ecrã foi, neste caso sempre superior a 50%, o que significa que mais de metade dos itens verificados são aplicáveis.A média global da análise é de 72% (com um desvio padrão de 10%) o que é um resultado bastante favorável em termos de usabilidade.No entanto, o objetivo de uma análise deste tipo é detetar problemas de usabilidade e não derivar métricas dessa usabilidade. Por isso a pontuação por si só não permite tirar grandes conclusões mas estabelece comparações entre pontuações obtidas em determinadas áreas ou funções[29] mostrando fraquezas da interface ou áreas ou funções do sítio Web que devem ser melhoradas. No caso concreto de estudo do PAI, o sítio Web de uma escola de ensino superior, a pontuação obtida na área da Pesquisa foi de 48%, o que é um valor muito baixo comparado, por exemplo, com a área da Confiança e credibilidade (86%). Além disso um desvio padrão de 20% (muito elevado) indica uma grande variação de pontuações nesta área. Estes valores sugerem que o gestor do sítio deve concentrar-se em melhorar prioritariamente a área da Pesquisa[29] que se apresenta como um ponto mais fracoda interface.Não devem ser ignorados os valores obtidos pelas diretrizes "Formulários de entrada de dados" e "Ajuda, retorno e tolerância a erros" que, apesar de serem superiores a 50%, não correspondem a uma alta usabilidade. Por outro lado apresentam, respetivamente, um desvio padrão de 26% e 21%, valores que são considerados altos.As figura 2 e figura 3 ilustram a distribuição da pontuação média obtida por diretriz e os valores obtidos para o desvio padrão e mostram visualmente esta conclusão.
 | Figura 2. Pontuação média obtida por diretriz |
|
|
|
 | Figura 3. Desvio padrão obtido por diretriz. Note-se que esta escala (raio 30%) é ampliada relativamente à escala usada na Fig. 2 anterior (100%) |
5.2. Resultados da Avaliação Qualitativa
- Os dados qualitativos obtidos resultam maioritariamente dos comentários dos avaliadores aquando da execução da avaliação heurística. Estes comentários são compilados e sintetizados na Tabela 3.Estes resultados listam aspetos onde não se verificou conformidade com os itens de controlo das diretrizes e refletem o grau de usabilidade do sítio Web.
5.3. Conclusões do uso da Metodologia UserFocus
- A avaliação heurística consistiu na verificação da conformidade de um conjunto de ecrãs, representativo do sítio Web a ser analisado, com um elevado número de diretrizes. Os resultados obtidos indicam, neste caso, já se ter alcançado um grau de usabilidade muito razoável em termos gerais.A simples enumeração das conclusões obtidas, ilustrada quer na tabela de síntese, Tabela 3 (partes 1/3, parte 2/3 e parte 3/3), quer na tabela 4, quer nas breves considerações desta seção, ilustram bem as vantagens desta heurística e os resultados que podem ser tirados para a melhoria da interface.
6. Conclusões
- O estudo apresentado nas secções anteriores corresponde à investigação em curso do PAI no que diz respeito à avaliação heurística. O resultado final deste estudo para o sítio Web analisado, está a ser consubstanciado numa proposta com orientações pormenorizadas destinadas a auxiliar o gestor a aumentar significativamente o grau de usabilidade do sítio Web da secretaria nos vários aspetos referidos. As orientações serão baseadas não só nos resultados obtidos no teste ao utilizador, e nos resultados dos inquéritos, mas também nas conclusões obtidas da avaliação heurística aqui resumida.
Notes
- 1. Organização especializada em Usabilidade na Web e sedeada no Reino Unido.
References
| [1] | Afonso, A.; Lima. J. ; Cota, M. A avaliação da usabilidade de interfaces Web ― A Investigação do sítio Web da secretaria de uma escola do Ensino Superior. In CISTI 2011.Chaves.Portugal.Junho de 2011. |
| [2] | Carrol, J. M. (2009). Encyclopedia entry on Human Computer Interaction (HCI). Obtido Outubro 30, 2010, de http://www.interaction design.org/encyclopedia/human_computer_interaction_hci.html |
| [3] | Shneiderman, B. (2011a, Outubro). Claiming Success, charting the future: Micro-HCI and Macro HCI. Interaction, XVIII((5), 66-68. |
| [4] | Shackel, B., & Richardson, S. J. (1991). Human factors for informatics usability. Cambridge University Press |
| [5] | Bevan, N. (1995). Measuring usability as quality of use. Software Quality Journal, 4(2), 115-130. doi:10.1007/BF00402715 |
| [6] | ISO 9241-11. Ergonomic requirements for office work with visual display terminals (VDTs) — Part 11: Guidance on usability (1998). |
| [7] | Smith, S., & Mosier, J. (1986, Agosto). GUIDELINES FOR DESIGNING USER INTERFACE SOFTWARE. Obtido de http://dfki.de/~jameson/hcid/papers/smith-mosier.pdf |
| [8] | Preece, J.; Rogers, Y.; Sharp, H. Interaction Design: Beyond Human-computer Interaction. 2nd ed. 2007. John Wiley & Sons Inc. |
| [9] | Molich, R., & Nielsen, J. (1990). Improving a human–computer dialogue. Communications of the ACM 33. In[13]. |
| [10] | Lewis, J. (2006, Agosto 24). Usability Testing. IBM Software Group. Obtido dehttp://drjim.0catch.com/usabilitytesting-ral.pdf |
| [11] | Nielsen, J. & Levy, J. (1994). Measuring usability: Preference vs. performance. Communications of the ACM, 37, 4, 66-75 |
| [12] | ISO. (1998). UsabilityNet: International Standards. Obtido Fevereiro 5, 2011, dehttp://www.usabilitynet.org/tools/r_international.htm |
| [13] | Frøkjær et al., 2000) Measuring Usability: Are Effectiveness, Efficiency,and Satisfaction Really Correlated? CHI Letters, 2, 1, 345-352. |
| [14] | Nielsen, J. (1993). Usability Engineering (1st ed.). Boston: Academic Press. |
| [15] | Ivory, M. (2001). An empirical foundation for Automated Web Interface Evaluation. University of California, Berkeley. Obtido de http://webtango.berkeley.edu/papers/thesis/index.html |
| [16] | Shneiderman, B., Plaisant, C., Cohen, M., & Jacobs, S. (2009). Designing the User Interface: Strategies for Effective Human-Computer Interaction (5th ed.). Addison Wesley. |
| [17] | Blackmon, M., Polson, P., Kitajima, M., & Lewis, C. (2002). Cognitive walkthrough for the web. Changing our World, Changing Ourselves. Apresentado na SIGCHI Conference on Human factors in Computing Systems, USA. |
| [18] | Dix, A.; Finlay, J.; Abowd, G.D.; Beale, R. Human-Computer Interaction. 3 ed. Prentice Hall,Essex, 2004. |
| [19] | Rocha, H.V.M.; Baranauskas, C.C. Design e Avaliação de Interfaces Humano-Computador. NIED/UNICAMP, Campinas, SP, Brasil, 2003. |
| [20] | HFE, 2010 — Human Factors Engineering. Ask Usability Advisor. Disponível emhttp://www.usabilityhome.com/Advisor.html e consultado em 25 de Julho de 2010. |
| [21] | Nielsen, J.; Loranger, H.. Prioritizing Web Usability. 1.º ed., New Riders Press.2006. |
| [22] | Ivory& Hearst, 1999 — Ivory, M. Y.; Hearst, M. A. 1999. Comparing performance and usability evaluation: New methods for automated usability assessment Web. |
| [23] | Disponível emhttp://www.cs.berkley.edu/~ivory/research/Web/papers/pe_ue.pdf. e consultado em 10 de Julho de 2010. |
| [24] | Jain, R.. The Art of Computer Systems Performance Analysis: Techniques for Experimental Design, Measurement, Simulation, and Modeling. New York, USA: Wiley-Interscience. 1991. |
| [25] | Ivory. M.. An empirical foundation for Automated Web Interface Evaluation. University of California at Berkeley. 2001. |
| [26] | Preece, J.; Rogers, Y.; Sharp, H. Human-Computer Interaction. Addison-Wesley, Wokingham. 1994. |
| [27] | Shneiderman, B. et al.. Designing the User Interface: Strategies for Effective Human-Computer Interaction. 5.º ed., Addison Wesley. 2009. |
| [28] | Web Usability - Designing the user experience. Londres. The Hatton, 51-53 Hatton Garden, London, EC1N 8HN. Abril de 2011.UserFocus. 60 págs. |
| [29] | 247 Web Usability Guidelines. UserFocus Corporation. Disponível emhttp://www.userfocus.co.uk/resources/guidelines.html e consultado em Abril de 2011. |
| [30] | Travis, D.. Publicação eletronica[mensagem pessoal]. Mensagem recebida por |
 Abstract
Abstract Reference
Reference Full-Text PDF
Full-Text PDF Full-Text HTML
Full-Text HTML