-
Paper Information
- Paper Submission
-
Journal Information
- About This Journal
- Editorial Board
- Current Issue
- Archive
- Author Guidelines
- Contact Us
International Journal of Arts
p-ISSN: 2168-4995 e-ISSN: 2168-5002
2018; 8(1): 20-24
doi:10.5923/j.arts.20180801.03

The Role of Semiotics and Pictorial Metaphor in Web Interface Design
M. R. Mirsarraf1, A. Ahmadpanah2, H. Shairi2, Irandokht Ghaffarimiab2
1ICT Research Institute, Tehran, Iran
2Art and Humanities Dept. Tarbiat Modares University, Tehran, Iran
Correspondence to: M. R. Mirsarraf, ICT Research Institute, Tehran, Iran.
| Email: |  |
Copyright © 2018 Scientific & Academic Publishing. All Rights Reserved.
This work is licensed under the Creative Commons Attribution International License (CC BY).
http://creativecommons.org/licenses/by/4.0/

In this article first we define the relation between Metaphor and Semiotics concepts then We compare two method of user centric and designer vision web interface design. We clarify Piercian Semiotic theory and customize it in web interface. Then we survey three different classification of metaphor in web design we talk about Lakoff and Janson classification which has three category of orientation, ontological and structural metaphor. Then we introduce our novel classification of Iconic and Indexical Metaphor. At the end we introduced forceville’s contextual and hybrid Pictorial metaphor for advertisement which can be extended in web advertisements.
Keywords: Semiotics, Metaphor, Human computer interface, Web interface design, User centric design, Web designer vision, Iconic Metaphor, Indexical Metaphor
Cite this paper: M. R. Mirsarraf, A. Ahmadpanah, H. Shairi, Irandokht Ghaffarimiab, The Role of Semiotics and Pictorial Metaphor in Web Interface Design, International Journal of Arts, Vol. 8 No. 1, 2018, pp. 20-24. doi: 10.5923/j.arts.20180801.03.
Article Outline
1. Introduction
- Designing the web interface is an important aspect for interaction between Human Users and Intelligent servers which offer the wide range of services in the web. The important feature of web is its worldwide accessibility and Multicultural digital services for users with different languages. The semiotic theory has an important theory of recruiting pictorial Icons to respond international users of the web. For introducing the complicated web services web interface designers use the pictorial metaphor to simplifying their functions. Here we clarify relation between semiotics and metaphor and talk about semiotic triangle introduced by Pierce. Then we argue the methodology of web interface design which might be user centric or designer vision centric method. Then we survey three different taxonomies for metaphor and introduce our novel classification of Iconic and Indexical Metaphor.
2. The Metaphor and Semiotics
- The Oxford Dictionary definition of a metaphor is the “application of a name or descriptive term or phrase to an object or action where it is not literally applicable.” In this way, the metaphor is itself a semiotic sign providing meaning obtained from what is referenced. More than that, the metaphor adds to other communication by providing the association of a meaning to an unfamiliar object rather than only a familiar one. This extra ability of metaphor adds an extra layer to Peirce’s sign-object meaning model. Extending from the world “tree” metaphor, when we introduce the concept of a ‘family tree’ to someone for the first time, we allow the pre-existing identity of a tree to help provide meaning to the way we can look at family history. The metaphor acts as a super–interpretant, providing an interpretation where none would normally exist. This super-interpretation makes the metaphor a vital tool in Grant Sherson [10] Computer interface development as it can be used as a powerful sign for the audience viewing it.
3. Semiotic in Web Interface Design
- Design of web interface might start from general semiotic perspective and assigns to both Web site designers and internet users the same role in web interface. Web site Designers must tell users what they mean by the website they have created, and users are expected to understand and respond to what they are being told through their browser. This kind of communication is achieved through the web interface by means of numerous messages encoded in words, graphics and metaphor [3]. Semiotics is often called 'the study (or theory) of signs'. “It involves the study not only of what we refer to as 'signs' in everyday speech, but of anything which 'stands for' something else” (Chandler, 2000a) [1]. Structure is a crucial factor when dealing with user-interfaces. Specifically, the basic task of a user-interface is to help the user in coming to grips with the correct system image [8]. Here we will talk about different design Model.
3.1. User Centric versus Designer Vision Model
- By using semiotic theory we can study, analyze, and make decisions about users and their expected reactions, designers are simultaneously studying, analyzing, and making decisions about their own communicative behavior and strategies [2]. Semiotic is therefore an eminently reflective theory, which explicitly brings designers onto the stage of web processes and assigns them an ontological position as important as that of the users’.This perspective is considerably different from and complementary to the user centered perspective that has shaped our field in which designers tried to identify as precisely as possible what the users want and need User studies and task analysis allow designers to form a design model that matches such wants and needs. The design model is projected by the website image, which predict user needs and interact with to achieve their goals. Thus the website image of user mind is the ultimate key to success. If the design model is conveyed through the appropriate website mage, which rests on familiar concepts and intuitive relations, users can easily grasp and remember how the system works. In the semiotic approach, however, web site designers also start by trying to understand users and what they need. They are trying to communicate their design vision to users. Their design vision amounts to how users may or must interact with a particular web site in order to achieve their goal through many communicative resources and Metaphor integrated in the system’s interface.
3.2. Piercian Semiotic in Web Interface
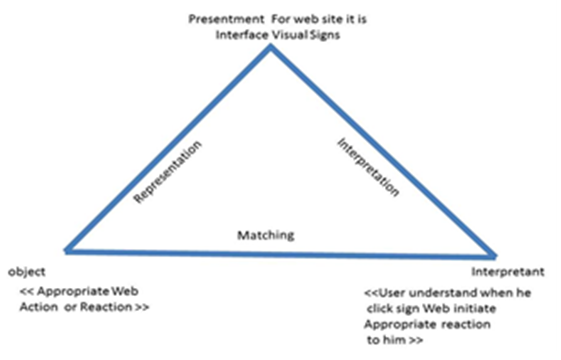
- As with metaphor, the Peircean triad can be applied to the concept of a web interface sign. Clearly, the images displayed in a web interface are all signs: they represent or mean something to the user. Because of this, it is reasonable to expect that Peircean semiotics [9] is relevant to the user interface. It is actually quite straight forward to create a triadic model of a user-interface sign. In one of his many definitions of a sign, Peirce writes: I define a sign as anything which is so determined by something else, called its Object, and so determines an effect upon a person, which effect I call its interpret ant, that the latter is thereby immediately determined by the former [9]. Figure 1 draws sign triangle for web interface.
 | Figure 1. Piersian Semiotic triangle in web interface |
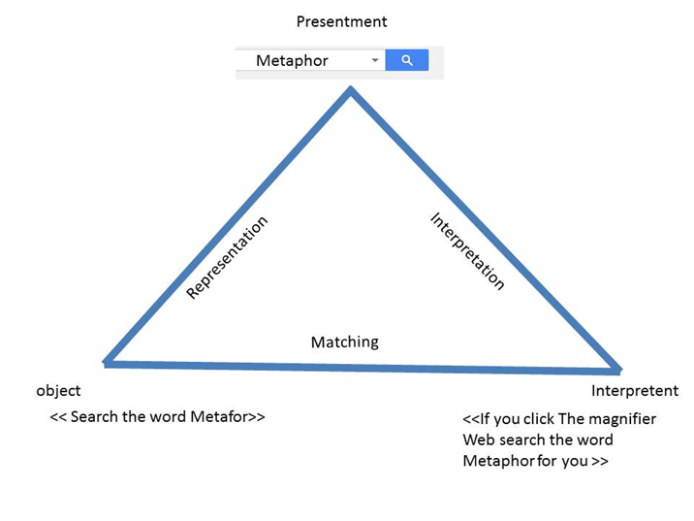
 | Figure 2. A semiotic model of a user-interface sign to search the web for word Metaphor |
3.3. Metaphor in Web Interface
- The World Wide Web (www) was the first metaphor of the Internet, suggesting the networked connection of physical computers across the world. The metaphors we use constantly in our everyday language profoundly influence what we do because they shape our understanding. They help us describe and explore new ideas in term and concepts found in more familiar domain. Metaphor is a fascinating phenomenon, but it is also complex and multi-faceted, varying in how it is manifested in different modes of expression, languages, cultures, […] How does the language or culture of speakers and hearers affect the way metaphors are produced or interpreted? Web is an international accessed media (The Global Village) so it is important to study the pros and cons of international metaphor with clear interpretation. Semiotics focuses on the ways producers create signs and the ways audiences understand those signs (Littlejohn, 1999, p330). [7] Metaphors can be a powerful tool for improving the user experience. Metaphors can [11]:a) Explain abstract or complex conceptsb) Create a sense of familiarityc) Trigger emotionsd) Draw attention to your site or certain components of ite) Motivate users to take actionHere we talk about different classification of metaphor used in web interface.
4. Lakoff and Janson Classification of Metaphor
- Lakoff and Johnson [4] classified the metaphor to three main classes which is described in this section.
4.1. Orientation Metaphors
- Lakoff and Johnson characterize orientation metaphors as metaphors which “give a concept a spatial orientation” [4, p.14]. Very simply, then, an orientation metaphor involves explaining a concept in terms of space. An example of this is the metaphor HAPPINESS IS UP1 as evidenced in phrases like “I’m feeling up today” and “he has such high spirits”.An important aspect of orientation metaphors is that they organize “a whole system of concepts with respect to one another.” [4, p.14] This means that all the concepts that use “up” as a spatial metaphor, for example, tend to be related to each other. Thus, we find that GOOD IS UP and IMPORTANT IS UP, and because of this there are certain associations between those concepts. Orientation metaphors dose not simply structure our thinking about one concept, but about systems of concepts. Another key point to note is that orientation metaphors are strongly based in our physical and cultural experiences of users.In fact, the main point of discussing orientation metaphors here is that they are already used often in user interfaces. In particular, orientation metaphors tend to be used for quantification and navigation. An example of quantification is the UP IS MORE metaphor, which applies in general to all vertical sliders and other interface elements that involve increasing something by associating it with an upwards direction. An example of a navigation metaphor is PROGRESS IS TO THE RIGHT. When we move through a task wizard, for instance, the ‘next’ button often literally points to the right.
4.2. Ontological Metaphors
- Lakoff and Johnson claim that ontological metaphors arise when “our experience of physical objects and substances provides a further basis for understanding” [4, p.25]. Ontological metaphors, therefore, explain concepts in terms of the very basic categories of our existence such as objects and substances. An example of an ontological metaphor used in everyday life is that TIME IS AN OBJECT, which we can observe when we make statements such as “I don’t have enough time” or “thanks for giving me your time”. Treating time in this way enables us to understand it and especially to quantify it. Lakoff and Johnson suggest that ontological metaphors serve many purposes, such as referring, quantification, identification of aspects, identification of causes, and helping to set goals and motivate actions [4, pp.26-27]. Examples of this are plentiful, but consider THE FILE IS AN OBJECT. This enables us to talk about the size of files, and also to give them locations, and various other useful characteristics.
4.3. Structural Metaphors
- Structural metaphor involves characterizing the structure of one concept by comparing it to the structure of some other concept. These concepts can be abstract, actual objects, events and so forth. Effectively we obtain structural metaphors when we make ontological metaphors more specific, thus we move from X IS AN OBJECT to specifying the object that X is. The key here is that the signifier is able to reveal interesting and important properties of the signified through the process of metaphor. Structural metaphors differ from orientation and ontological metaphors in that they deal more directly with our experience of everyday life. They are used to compare our concepts with objects in the world such as cars, artworks and desktops. In this way, they are the closest to our conscious minds, while orientation and ontological metaphors are more subconsciously apprehended. The next section we classify the web interface metaphor as a Iconic and Indexing one.
5. Iconic and indexical Metaphor
- One of innovation of this paper is dividing the pictorial metaphor in two different category of Iconic and indexical Metaphor. We have made some examples to clarifying our new taxonomy of structural metaphor.
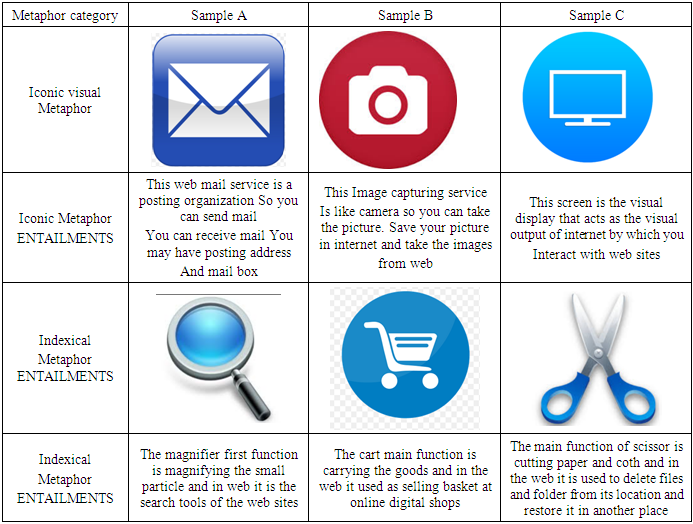
5.1. Iconic Metaphor
- In Iconic Visual metaphor the presentment has the Iconic figure of the functions or systems which offers equivalent services in the cyber space. For example the whole organization of post system is introduced by Figure of a mail packet for internet equivalent E-mail services. For any applications concerning Image uploading down loading and service within the web the metaphor is presentment with a camera. The monitor Icon used as displaying the output of web interface through the desktop, mobile or tablet screen (Table 1).
|
5.2. Indexical Metaphor
- In Indexical visual metaphor the physical usage of visual metaphor index is indirectly related to the provided service through the web interface. In this case the function and property of metaphor target applied indirectly related to entity and resources provided in web interface. For example the magnifier is a tools to make the small object visible and in the web interface it is the symbol for searching our query within the internet. The cart symbol is used to show where you can find it to carry goods in the shop in the web interface it is used as a paying basket for the product or service offered to you online. The scissor is using to cut cloth but in web you might delete or replace files in the web (Table 1).
5.3. Metaphoric Entailment for Iconic & Indexical Metaphor
- The most important concept for formally understanding how metaphors function and will affect an interface design is the idea of metaphoric entailments (Table 1). A metaphoric entailment is a description of one thing the signifier implies about the signified and is fundamental in Lakoff and Johnson’s work. Technically, any aspect of the signifier can give a metaphoric entailment. In conventional metaphors, the set of metaphoric entailments is fairly delineated and so people know which apply within the metaphor and which do not. When using a novel metaphor, however, the entailments are not firmly established and should be carefully indicated.
6. Forceville Classification of Pictorial Metaphor
- Here we discuss another group of pictorial Metaphor which is classified by forceville [3] for web interface advertisement. Two main classes of forceville Pictorial metaphor is contextual and hybrid metaphor The complexity of this kind of pictorial metaphor is higher than our iconic and indexical metaphor but by extension of web user knowledge about the internet media the web designer might use this kind of metaphor for user interaction in web interface.
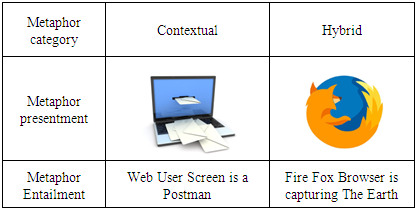
6.1. Contextual Metaphor
- Metaphors of the contextual variety come closest to the idea of a collage. A certain visually represented thing is placed in an unexpected visual context, namely in a context which strongly cues something else instead. Typically, the representation results in a metaphorical statement about the first thing in terms of the latter. Thus the visually represented thing is the target of the metaphor and the visually suggested thing its source. It is the visual context that allows the spectator to infer the identity of the source. We can see a contextual metaphor for Email in service Figure 3. In this figure the packet of letter are thrown out of laptop which suggest us that internet user interface which is a laptop act as a postal organization.
 | Figure 3. Contextual metaphor for E-mail |
6.2. Hybrid Metaphor
- A hybrid is by definition an “impossible” entity in the world within which it occurs. In fantasy worlds such as those of Disney, we most of the time don’t understand mice, foxes, rabbits, ducks etc. as people, even though the characters in it are clear mixtures of animals and human or other object. The Icon of the popular web browser show in figure 4 is Firefox which is the fox embracing the earth.
 | Figure 4. The Hybrid metaphor for Mozilla Firefox browser |
|
7. Conclusions
- In this paper we investigated the Role of Semiotics as a study of sign in design of web interface. It is shown that recruiting pictorial Metaphor can simplifies the user understanding of complicated web service provided in web interface. We made a survey on different classification of Pictorial Metaphor. Then we introduced our novel classification of Iconic and Indexical Metaphor.
 Abstract
Abstract Reference
Reference Full-Text PDF
Full-Text PDF Full-text HTML
Full-text HTML