-
Paper Information
- Paper Submission
-
Journal Information
- About This Journal
- Editorial Board
- Current Issue
- Archive
- Author Guidelines
- Contact Us
American Journal of Geographic Information System
p-ISSN: 2163-1131 e-ISSN: 2163-114X
2017; 6(1): 14-25
doi:10.5923/j.ajgis.20170601.02

Framework Development of Cybercartography for Mobile Environment
Amr H. Ali
Surveying Engineering Department, Faculty of Engineering Shoubra, Benha University, Cairo, Egypt
Correspondence to: Amr H. Ali, Surveying Engineering Department, Faculty of Engineering Shoubra, Benha University, Cairo, Egypt.
| Email: |  |
Copyright © 2017 Scientific & Academic Publishing. All Rights Reserved.
This work is licensed under the Creative Commons Attribution International License (CC BY).
http://creativecommons.org/licenses/by/4.0/

According to the different wide application of mapping for smart devices, a new paradigm of cartographic principles is needed, where Cybercartography is representing this new era of cartography. The main objective of this research is to propose a conceptual framework for Cybercartography that deals with theories and technologies of dynamic cartographic visualization of spatial data and its interactive use on smart devices. This framework consists of two main domains, the visualization domain and the technology domain. In order to prove the feasibility of the proposed framework, a customized application is developed using standard mobile software development kit (SDK) that is used to build highly focused generic Mobile GIS mapping solution with offline capabilities. It will be on encoding geo-information for smart devices along with handling dynamic symbolization and maintaining quality standards for the map rendering.
Keywords: Cybercartography, Mobile devices, Spatial visualization, Mobile mapping, API
Cite this paper: Amr H. Ali, Framework Development of Cybercartography for Mobile Environment, American Journal of Geographic Information System, Vol. 6 No. 1, 2017, pp. 14-25. doi: 10.5923/j.ajgis.20170601.02.
Article Outline
1. Introduction
- With the widespread Internet and web mapping a further ‘democratization’ of the geo-information use took place. Nowadays, the tremendous success of the Internet and the smart mobiles over the last decade, the recent technological waves seem to offer a convergence of the cartographic principles [1].Cybercartography is a new paradigm for mapping in the information era. It is defined as "the organization, presentation, analysis and communication of spatially referenced information on a wide variety of topics of interest to society". Cybercartography is presented in an interactive, dynamic, multisensory format with the use of multimedia interfaces [2].Conceptually, Cybercartography is not as a sudden and dramatic shift from past theories of cartography, but it is an evolutionary and integrative process which incorporates fundamental elements with new approaches in theory and practice. It uses multimedia formats and new telecommunication technologies, such as the World Wide Web and mobile. Also, it is highly interactive and engages the user in new ways; it is applied in multi-disciplinary directions as an analytical tool [3].This paper illustrates a general conceptual framework for geo-information use in a mobile environment. Herein, specific user tasks and requests in a mobile environment are identified and followed by an outline of possible methods to personalize a GIS for better mobile assistance.
2. Methodology
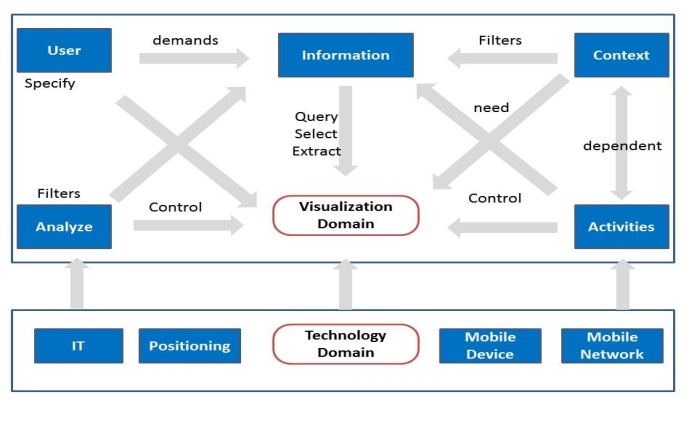
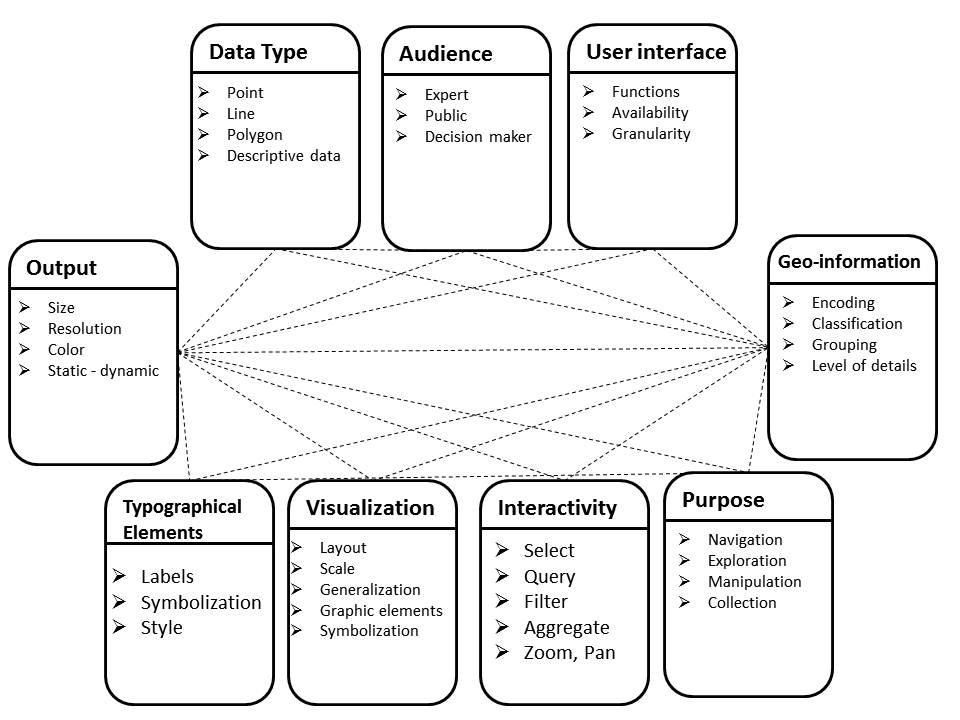
- Due to the recent drastic changes of the fields of geo-information technology and cartography, the dissemination of digital geospatial data is no longer bounded by the desktop platform. It is available now on smart devices such as PDAs (personal digital assistants) [4].We can see that the map display on a handheld device is a challenge to cartographers due to the limiting factors such as screen size, colours, resolution, processing power, memory and power supply, while people are demanding more advanced reliable applications [5].So, we are going to develop a conceptual framework for Cybercartography that deals with theories and technologies of dynamic cartographic visualization of spatial data and its interactive use on smart devices. This framework consists of two main domains, the visualization domain, and the technology domain. A developed application will be customized to evaluate this frame work. Figure (1) describes the abstract framework of it.
 | Figure 1. Conceptual Framework of Cybercartography |
2.1. Visualization Domain
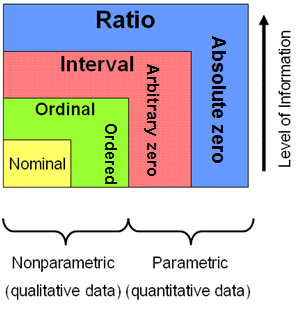
- The main target of this domain is to consider the challenges of the map visualization due to the technical limitations such as small sized display and resolution, lack of processing power and memory, the battery life and the mobile network bandwidth that is considerably narrower than that in fixed networks [1].Cartographic visualization refers to the creation of a visual image of spatial data "either mentally or physically" by using graphic means [6].Since, the geo-visualization on small displays is dominated by the constraint of small display sizes. This poses an immense generalization pressure. However, the generalization alone cannot assure the fitness for the uses required in mobile geographic information of image situations. This leads to a very important component, which is grouping of concealing objects. [7].Data availability at different scales to the users is the new role introduced in mobile cartography. User can switch between different data views as per one’s requirement. At present the spatial data is stored in the form of layers at pre-defined different scales while ambition of the data providers is that they ideally have data at all the scales [8].During cartographic information analysis process the type of data and the purpose of maps should be firstly understood and analysed so the data can be symbolized to serve the mission of the map. The information in the reality can be divided into four main data types; Nominal data on different nature/identity of things (qualitative), Ordinal data with clear order, though not quantitatively determined (ordered), Interval quantitative information with arbitrary zero, and Ratio quantitative data with absolute zero [4] as shown in Figure (2).
 | Figure 2. Different Data Types [10] |
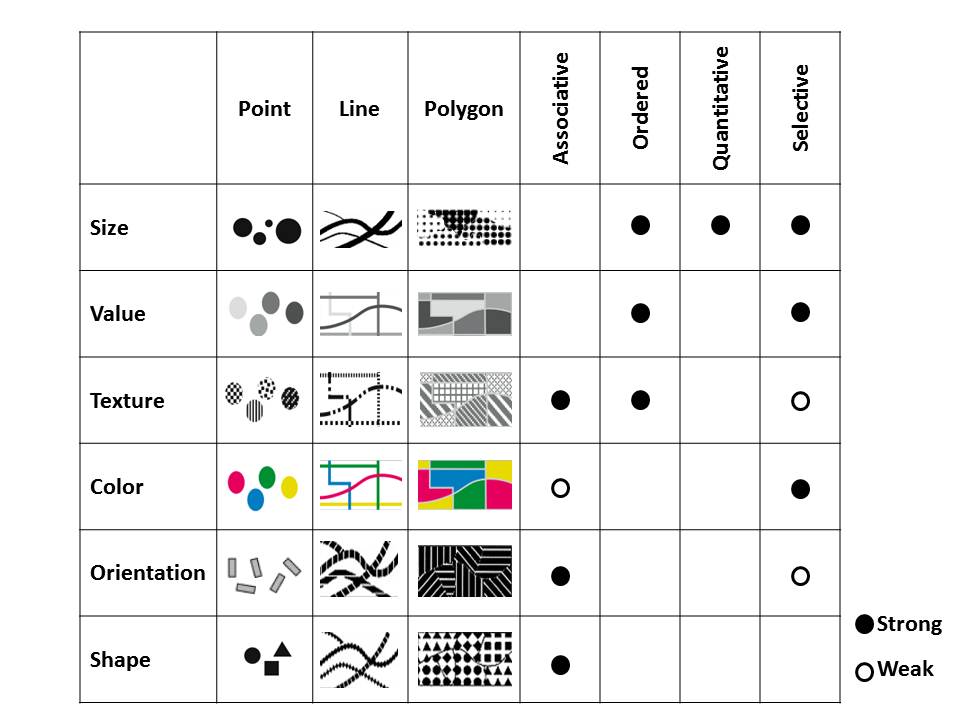
 | Figure 3. Basic Visual Cartographic Variables |
2.2. Technology Domain
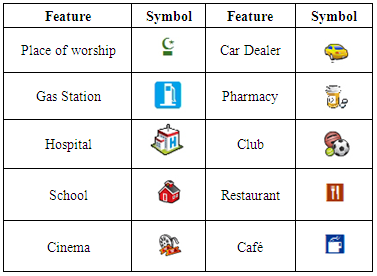
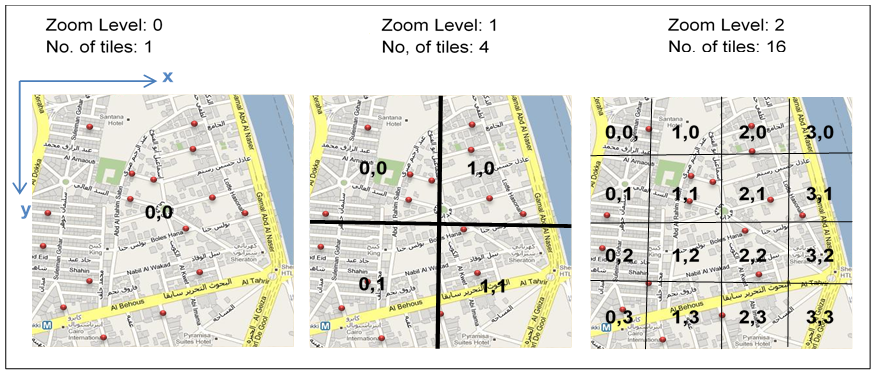
- Generally, the mobile computing environment is characterized by some technical limitations that reflect on the performance. The Display size of the devices is still the major limitation. It makes the graphical design different from PC applications, where spatial data must be readable at different zoom levels regardless of different screen sizes. Thus, generalization and grouping of concealing objects is required. The most common solution is using zooming and panning. Zooming option can be available in three different ways: (a) Static linear zooming where the relation between zoom factor and map content is static. When zooming operation is applied into the map, the image is linearly enlarged without changing the content of the map, (b) Static stepped zooming, where a series of maps of the same area is available, each one designed for a different scale or scale range. When the user requests zoom in or out, the software automatically selects the most suitable maps for the desired scale. This can be used in case of mobile maps but require constant link with the server at high speed as at each zoom in or out activity the data is retrieved from the server and rendered on the client device. (c) Dynamic zooming: In this case there is direct relation between map scale and content. The larger the scale the more detail is shown in the map. The cartographic symbolization may change with change of scale [11]. Another factor is that the paper maps and digital maps usually use the geometric or abstract symbols to represent the ground features. Now in case of mobile maps there is no space for a legend and users doesn’t have time to understand the symbols. These factors give another challenge to the map design. The solution to this problem is to use the pictographic symbols/colours that must be self-explanatory and familiar to the users, such as blue for water, green for vegetation etc.., where, pictorial symbols require large space to become legible. The symbol's size needs to be determined optimally so that they give the messages in effective way without hindering the other features of the map [12].This critical size of symbols leads to another limitation, which is the legibility of the symbols and text. Also, labelling every feature cannot be applied as it will make the map cluttered. Therefore, certain possibilities such as mouse over tool tips can be used, which triggers the information in text form describing the object. One more possibility to increase the legibility of the symbol can be that while the user moves his/her pointer on the object its size gets bigger and by clicking it gives further information [13]. Another one of the biggest limitations is the frequent need to keep the file size small; this in turn leads to the need to optimize the amount of information on a map and to take great care with generalization [14].Moreover, the smart devices have low colour range varying from 8 bit (256 colours) to 16 bit (65536 colours), so while designing maps it is safest to assume the user’s configuration set to be 256 colours. In case of mobile maps visual contrast becomes more important considering the outdoor viewing conditions. Thus, the contrast between different features in the map needs to be increased to enhance the visibility [15].Furthermore, most of the mobile maps services used raster maps, thus it is difficult to interact with and require large space for storage. These kinds of problems can be solved by using vector approach, where it makes it easy to transfer through the narrow bandwidths. Finally, visualization to the user can be created and showing the name of the features in many languages, where the user will get map in local language he prefers to use. Based on that, new possibilities of visualization can be offered like adaptability, user focus, dynamism, and context awareness. Figure (4) shows the basic principles of adaptive mapping.
 | Figure 4. Conceptual framework of mobile cartography and adaptation components |
3. Case Study
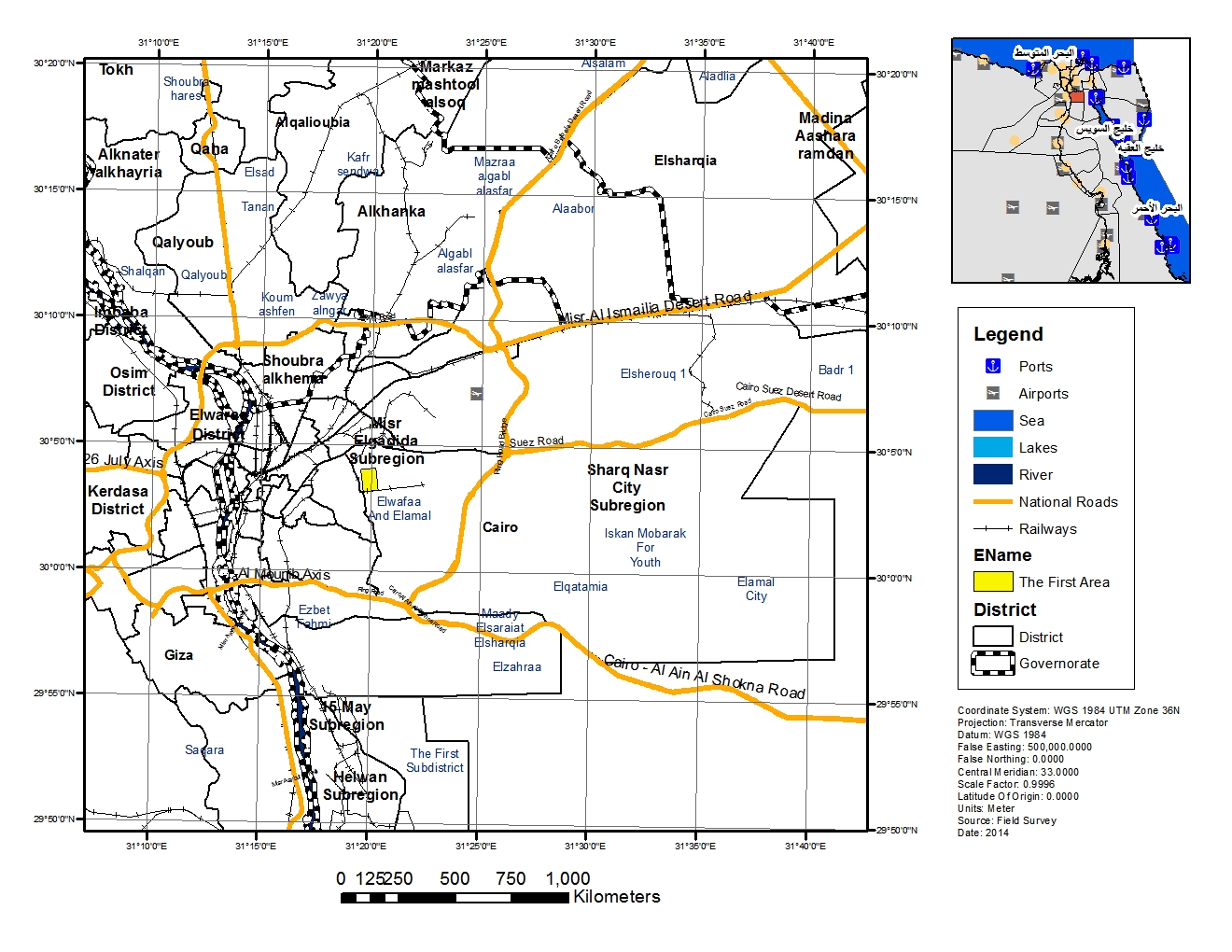
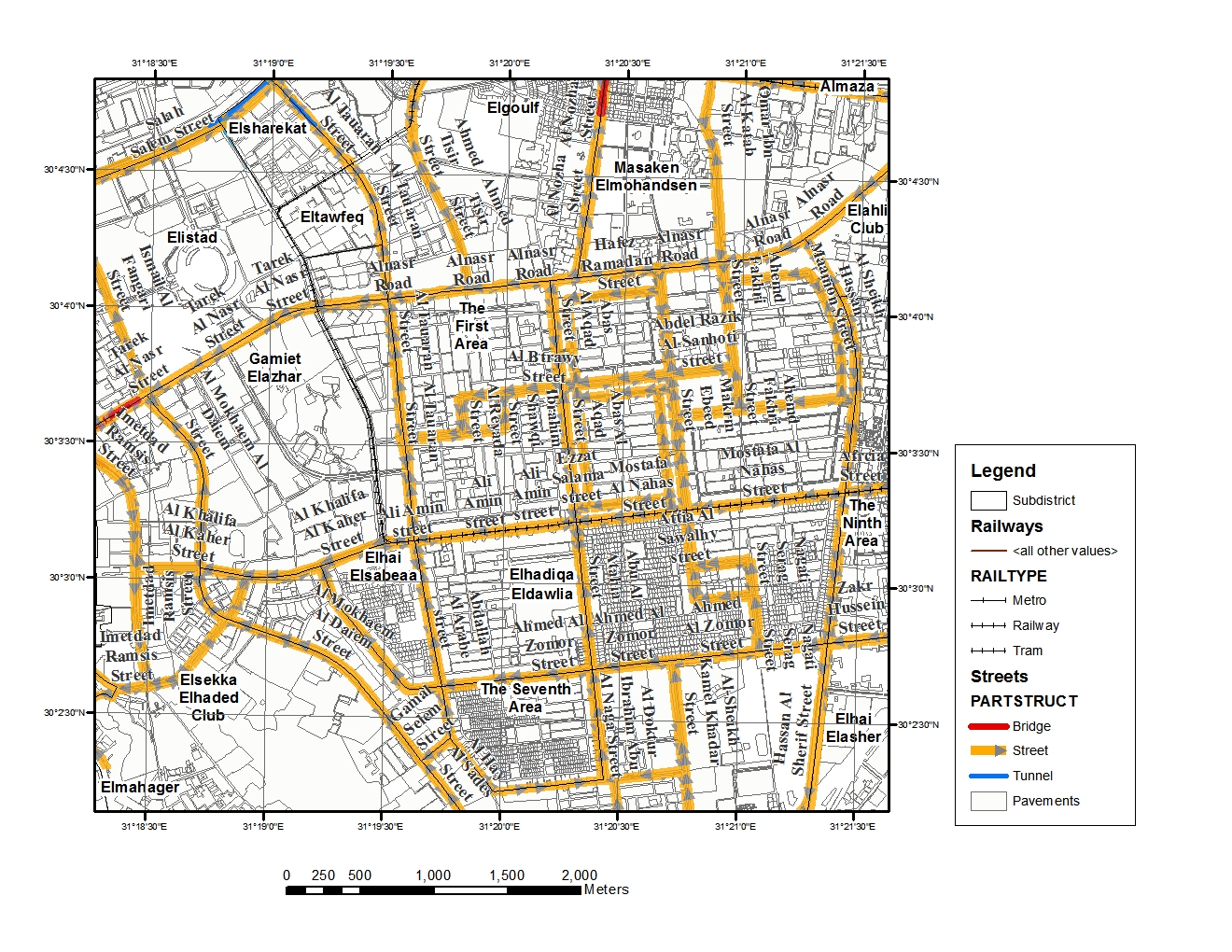
- The area chosen for this research is Nasr city, the first area subdistrict, Cairo, Egypt as shown in Figures (5a and 5b). The map prepared by field survey at a scale of 1:5000 and contains the major natural and man-made features (water bodies, street network, land marks and POI).
 | Figure 5(a). The First Area sub district, Nasr City, Cairo, Egypt |
 | Figure 5(b). The First Area sub district, Nasr City map |
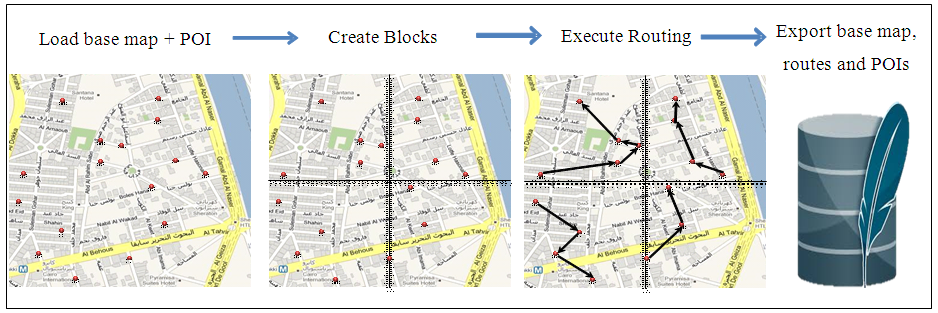
 | Figure 6. Desktop Utility Scenario |
 | Figure 7. Caching Process |
 | Figure 8. Mobile Utility Scenario |
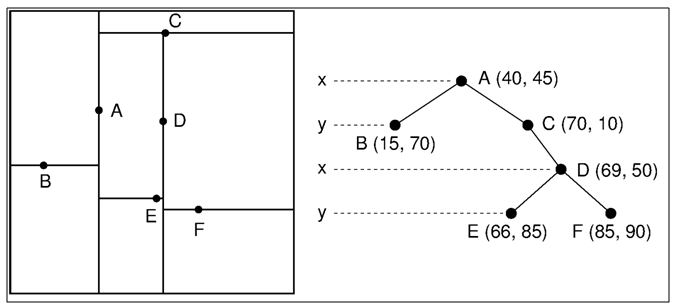
 | Figure 9. Kd Tree Algorithm |
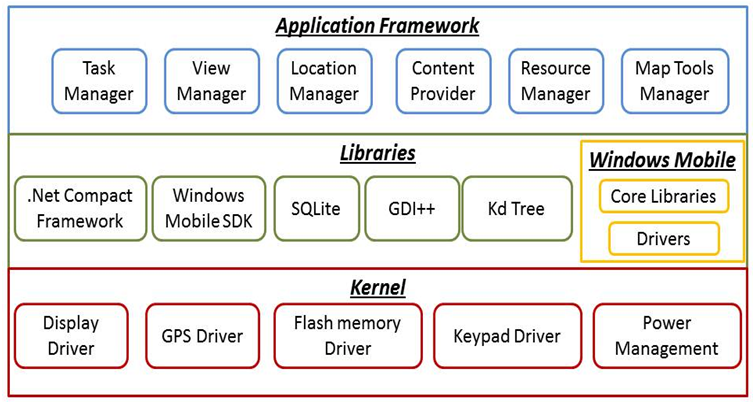
 | Figure 10. Conceptual view of the Mobile component architecture |
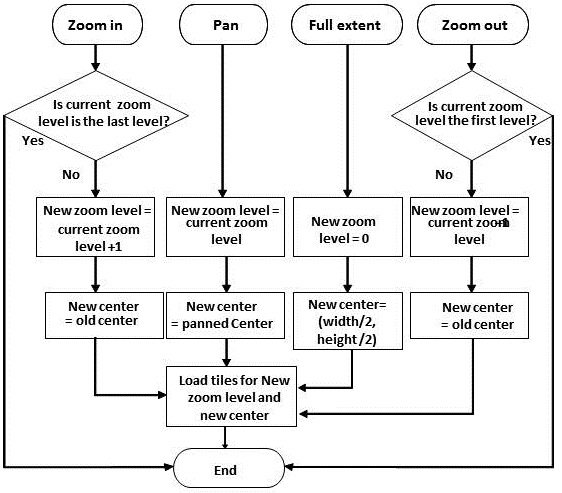
 | Figure 11. Flow chart of the main functions of the mobile application |
4. Results and Analysis
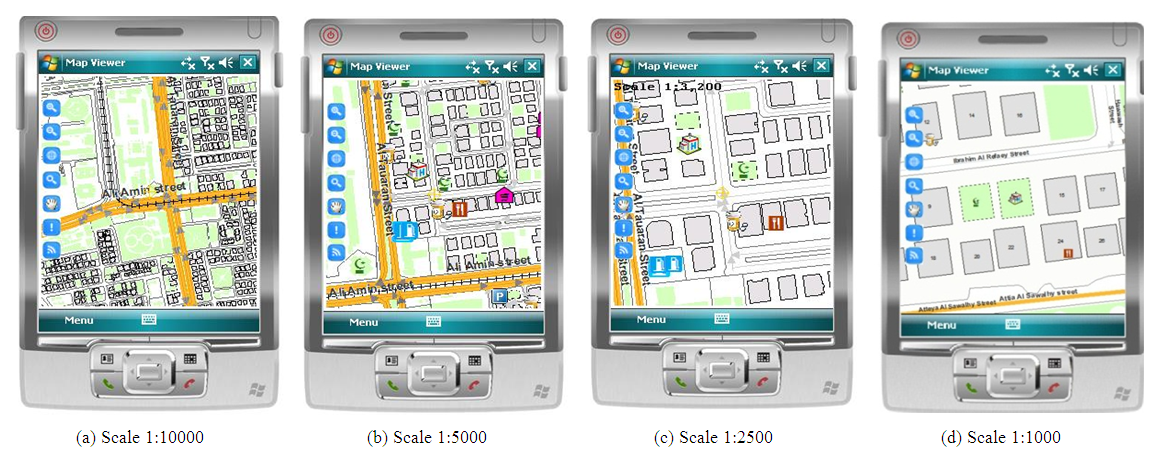
- Map use is the core for map design consideration to achieve the visualization goal of the proposed framework. To ensure the research concept, two use cases are considered, searching for specific landmark and the predefined routing solution.Spatial data was rendered into two parts, cached base map and vector graphics that linked to the related attributes. For such purpose, the PDA was selected for testing the design possibilities and environment. The selected device is Intermec CN50 of 3.75G wireless mobile computer with standard 256MB RAM and 512MB Flash Memory allows the user to run multiple simultaneous applications [19]. As the small display screen of the PDA, the content and density of the information should be limited. Depending on that and on the purpose of the map, the accuracy of map is defined, thus the scale, information content, and size of display are all correlated. Also, a panning option is needed to get information as well as the integration of the GPS is attached to PDA where the location of the user is in the centre of the display.At the scale of 1:10,000, are symbols overlapped so, on higher scale the map gets clumsy. At scale 1:5000, which covers an area of 450 m by 600 m on ground, it is showing sufficient information and density seems reasonable. All the symbols are legible and there is no overlapping even in congested areas, thus a scale of 1:5000 can be considered as the default for the purpose of map. On increasing the scale to 1:2500, the information increased with an area covering 300m x 400m, while, on selecting the scale 1:1000 the map shows area of 150 m by 200 m on the PDA. This would be small area to present the information. Figure 12 represents the visualization at different scale levels.
 | Figure 12. Visualization of Spatial data at different scale levels |
|
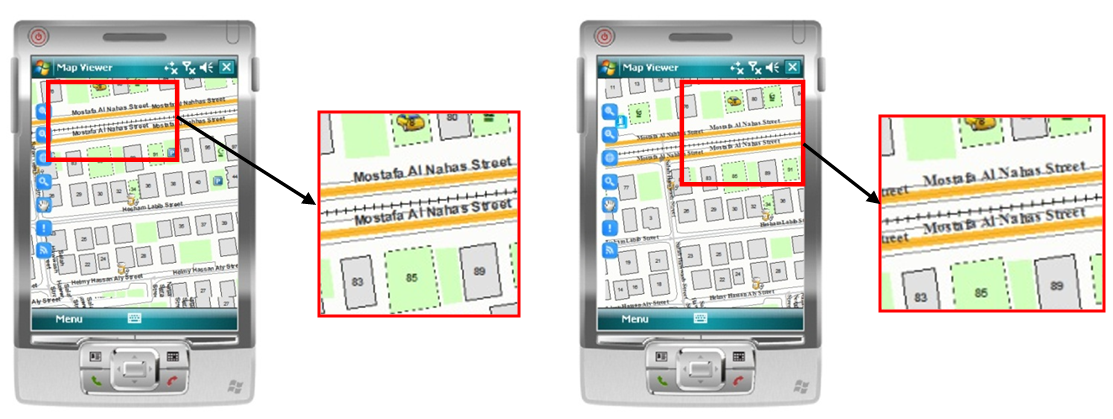
 | Figure 13. Different style of road visualization |
 | Figure 14. Map Labeling using different font families |
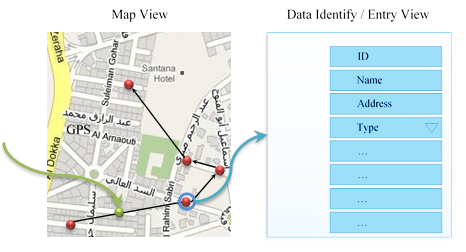
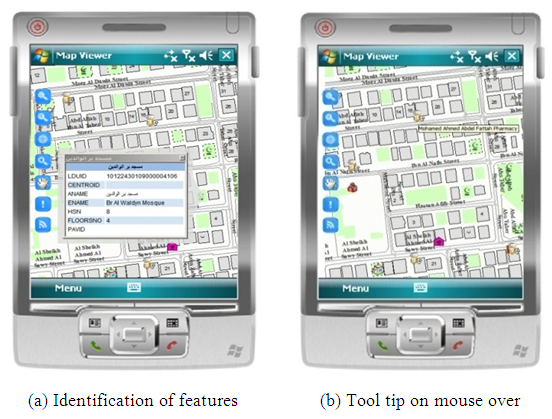
 | Figure 15. Attribute information exploration |
 | Figure 16. Searching for a landmark |
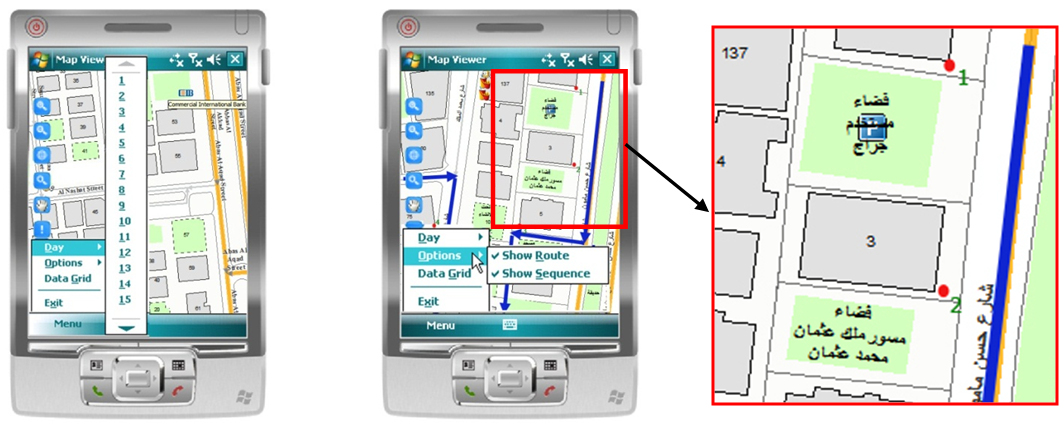
 | Figure 17. Predefined route generation |
5. Conclusions
- This research has tackled the development of the theories and technologies of dynamic cartographic visualization of spatial data and its interactive use on mobile devices. Based on the conceptual framework for Cybercartography that proposed in this paper, we succeeded to consider the challenges of the map design due to the limitation of mobile through the visualization domain and the technical limitations due to mobile device nature as display size, lack of processing power, low colour range, slow connectedness, limited storage, and less bandwidth. Most of the mobile maps used raster maps, thus it is difficult to interact with them and require large space for storage and further quality is poor. In this framework the mobile map depends on the integration of the raster base map that is designed by carefully selecting the information content required at a particular scale for specific demand (Zooming and Panning), and vector approach, where it allows better queries and analysis.The proposed mobile application has user friendly interface that follows the usability roles. It is a custom application that does not depend on a third party application and characterizes with offline capabilities. A range of cartographic visualizations concepts were discussed based on the possibilities and limitations of map design in two use cases which are searching for specific landmark and generating predefined routing solution.Spatial data was selected considering the two use cases, where the map is designed using the common map design principles and Bertin's visual variable that consider the limitations and possibilities of map design for mobile applications. This research emphasizes the possibility of applying adaptive geo-information visualization which overcomes the lack of flexibility inherent to other techniques. A flexible system can partially get over usability problems arising by using the system. Future researches in mobile cartography are oriented to automate generalization process, integrate new technologies as nanotechnology, augmented reality with mobile cartography.
 Abstract
Abstract Reference
Reference Full-Text PDF
Full-Text PDF Full-text HTML
Full-text HTML